
템플릿 문법은 Vue의 핵심 개념 중 하나이다.
Vue의 반응형 구조에서 기초 디렉티브와 데이터 바인딩은 중요한 개념이다.
1. 보간법(Interpolation)
모델을 통해 데이터를 불러와서 HTML 영역에 템플릿으로 표현하는 방법
즉 ,데이터를 화면에 출력하는 가장 기본적인 방식이다.
vue app 인스턴스에 model 객체를 등록하는데 보간법은 데이터를 DOM에 반영할 수 있게 해준다.
이중 중괄호 {{ }} 를 사용하여 표현한다.
2개의 중괄호가 콧수염을 닮았다고 해서 다른 말로 콧수염 표현식(Mustache Expression) 이라고도 한다.
2. 기본 디렉티브
Vue 디렉티브는 템플릿 안에 사용하는 v- 로 시작하는 속성으로, HTML 요소와 관련된 작업을 지정할 수 있다.
v-text, v-html 디렉티브
HTML 요소 객체는 innerText 속성을 가진다.
v-text디렉티브는 내부적으로 innerText 속성을 변경, innerHTML 속성은 HTML 인코딩, 디코딩 수행xv-html디렉티브는 innerHTML 속성을 변경하는 것
차이점 코드로 보기
1) v-text
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>v-text예제</title>
</head>
<body>
<div id="app">
<h2 v-text="message"></h2>
</div>
<script type="text/javascript" src="https://unpkg.com/vue"></script>
<script type="text/javascript">
var model = { message: 'Hello Vue3!' };
var vm = Vue.createApp({
name: 'App',
data() {
return model;
},
}).mount('#app');
</script>
</body>
</html>출력결과 확인


2) v-html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>03-02</title>
</head>
<body>
<div id="app">
<h2 v-html="message"></h2>
</div>
<script type="text/javascript" src="https://unpkg.com/vue"></script>
<script type="text/javascript">
var model = { message: 'Hello Vue3!' };
var vm = Vue.createApp({
name: 'App',
data() {
return model;
},
}).mount('#app');
</script>
</body>
</html>출력결과 확인


| v-text, {{}} | innerText 속성에 연결됨. 태그 문자열을 HTML 인코딩하여 나타내기 때문에 화면에는 태그 문자열이 그대로 나타남. |
| v-html | innerHTML 속성에 연결됨. 태그 문자열을 파싱하여 화면에 나타냄 |
3. v-bind 디렉티브
요소(element)의 속성을 바인딩하기 위해 사용한다.
v-bind 디렉티브를 통하여 HTML 요소 객체의 속성이 변경할 수 있다.
v-bind 디렉티브는 v-bind:src → :src로 축약하여 사용할 수 있음.
또한, 단방향으로만 데이터 바인딩을 수행한다.
→ Vue 인스턴스의 데이터나 속성이 바뀌면 UI를 갱신
반대로 화면의 바인딩된 요소에서 값을 변경하더라도 데이터가 바뀌지 않는다.
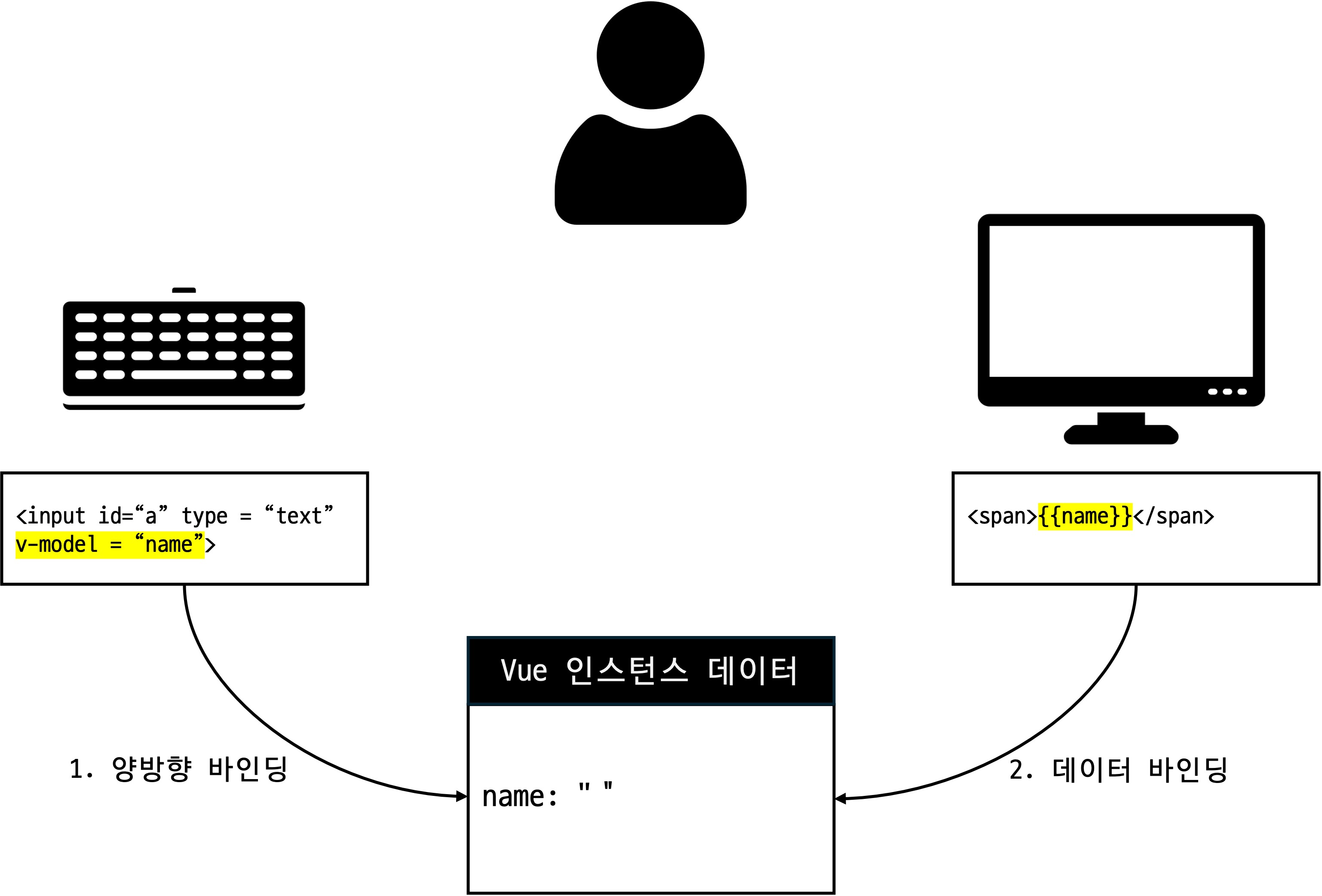
4. v-model 디렉티브
사용자로부터 입력값을 받고 싶을 때 양방향 데이터 바인딩을 사용한다.
v-model 디렉티브는 양방향 바인딩을 지원하여 입력값을 데이터로 사용할 수 있다.
이름을 입력받는 구조라고 했을 때, v-model 입력 → vue 인스턴스 → data() 바인딩 → 화면 출력

v-model을 이용한 양방향 바인딩은 checkbox, select, radio 등에도 사용 가능하다.
그리고 다중 선택이냐 단일 선택이냐에 따라서도 달라진다.
- 다중 선택 →
배열로 받음 - 단일 선택 →
문자열로 받음
보통 각각의 input마다 v-model을 적용하지만, select와 같이 값을 선택하는 요소를 감싸는 부모요소가 있다면부모요소 인 select에 v-model 디렉티브를 한 번만 적용한다.
수식어
또 v-model 디렉티브는 다양한 수식어를 지원하는데 각 기능은 다음과 같다.
1) lazy : 입력폼에서 다른 요소로 포커스가 이동하는 이벤트가 발생 → 입력한 값을 데이터와 동기화
2) trim : 문자열의 앞뒤 공백을 자동으로 제거
3) number : 숫자가 입력될 경우 number 타입으로 자동으로 형변환되어 반영됨. (숫자로 변환 가능한 부분만 할당함, 문자열은 문자열로 저장)
v-model.trim.lazy와 같이 한 번에 여러 개를 부여할 수 있음
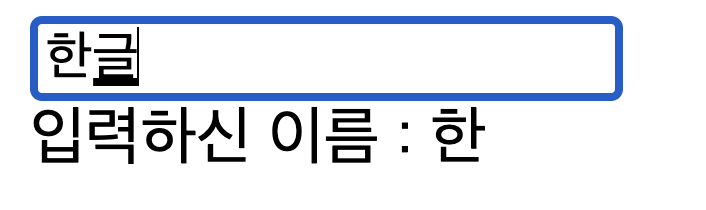
v-model은 한글을 입력할 때 한글처리에 문제가 발생하는데, 값을 받아내는 시점이 한 글자가 입력이 완료될 때로 처리하기 때문이다.

이 문제는 이벤트 처리를 통해서 해결할 수 있다.
v-bind를 이용해 단반향 바인딩을 하고, @input=”changeName”과 같이 이벤트 핸들러 메소드를 등록하여
사용자가 입력한 값을 name 데이터로 부여하는 것으로 해결이 가능하다.
이벤트 메소드에 대해서는 따로 글을 다루도록 하겠다.
<body>
<div id="app">
<input id="a" type="text" :value="name" @input="changeName" />
<br />
입력하신 이름 : <span>{{name}}</span>
</div>
<script type="text/javascript" src="https://unpkg.com/vue"></script>
<script type="text/javascript">
var vm = Vue.createApp({
name: 'App',
data() {
return { name: '' };
},
methods: {
changeName(e) {
this.name = e.target.value;
},
},
}).mount('#app');
</script>
</body>5. 조건 렌더링 디렉티브
1) v-show
v-show는 화면에 보여줄지 말지를 결정한다.
조건이 true일 때만 화면에 보여준다.
2) v-if
v-if는 조건에 부합되지 않을 경우 렌더링을 수행하지 않는다.
v-show와 v-if는 동일한 기능처럼 보이지만 기능적인 차이가 존재한다.
→ v-show는 화면에는 보이지 않지만 HTML 요소를 통해서 드러날 수 있기 때문에 보안에 취약하기 때문에 v-if를 많이 사용한다.
3) v-else, v-else-if
v-if랑 같이 사용.
else, else-if와 동일하게 조건 처리를 할 수 있음
6. 반복 렌더링 디렉티브
v-for
for 반복문이라고 생각하면 된다.
내 느낌은 자바스크립트보다는 파이썬 리스트 반복문과 비슷한 느낌이다.
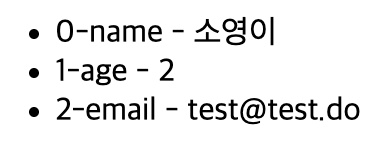
<li v-for="(value,key,i) in user">{{i}}-{{key}} - {{value}}</li>
... 코드 생략
let vm = createApp({
name: 'App',
data() {
return {
user: {
name: '소영이',
age: 2,
email: 'test@test.do',
},
};
},
});
1) 객체
객체 정보라면 value, key, index까지 불러올 수 있다.

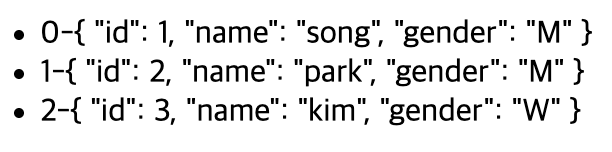
2) 배열
배열이라면 list, index를 불러온다.
key를 고유값으로 설정 후 불러오면 list안의 value를 불러올 수 있음. list.name

7. 마무리
v-디렉티브는 vue에 있어서 정말 핵심이다.
이벤트 메서드와 같이 사용하면 많은 작업을 할 수 있기 때문이다.
다음 글은 더 중요한 API 옵션을 정리할 예정이다.
++ KB IT's Your Life에서 같이 공부하는 사람들과 기술 블로그 스터디를 만들었다.
++ 열심히 일주일에 3번씩 포스팅하도록 노력해보겠습니다!!
'Front-end > Vue.js' 카테고리의 다른 글
| [Vue3] 06_스타일 적용 (0) | 2025.04.17 |
|---|---|
| [Vue3] 05_이벤트 처리 (0) | 2025.04.13 |
| [Vue3] 04_Vue 인스턴스 (2) | 2025.04.11 |
| [Vue3] 02_Vue를 위한 ES6 (1) | 2025.03.31 |
| [Vue3] 01_Vue.js (0) | 2025.03.30 |