
이벤트 처리는 재밌지만 꽤 어렵다고 느껴지는 것 같다.
1 .인라인 이벤트 처리
v-on 디렉티브를 이용. → @으로 줄여쓸 수 있음
v-on:[이벤트이름]=”표현식” → @event=”” : 이벤트에는 click과 같이 이벤트명을 넣는다.
인라인 이벤트로 처리하면 $event를 사용
여러 기능을 인라인 이벤트로 모두 작성하기 힘듬
→ 컴포넌트 인스턴스에 등록한 메소드를 이벤트 처리 함수로 사용할 수 있음.
이벤트 핸들러 메서드
Vue 인스턴스의 methods 속성에 정의한 함수를 이벤트 처리 함수로 연결
<template>
<div>
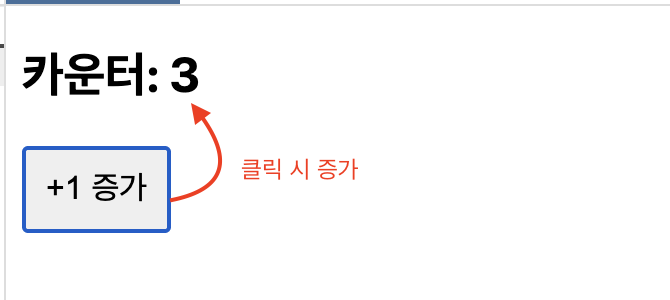
<h2>카운터: {{ count }}</h2>
<button @click="increment">+1 증가</button>
</div>
</template>
<script setup>
import { ref } from 'vue'
const count = ref(0)
const increment = () => {
count.value++
}
</script>
<style scoped>
button {
padding: 10px;
font-size: 16px;
}
</style>
두 개의 메서드가 존재하고, 두 개의 메서드를 모두 호출하고 싶을 때
<button @click=”chhange1($event), change2($event)”>두 개의 핸들러 실행</button>
2. 이벤트 객체
메서드의 첫 번째 인자로 이벤트 객체 e를 전달받을 수 있음.
이벤트 객체의 주요 공통 속성
| 속성명 | 설명 |
target |
이벤트가 발생한 HTML 요소 |
currentTarget |
이벤트 리스너가 이벤트를 발생시키는 HTML 요소 |
path |
배열값, 이벤트 발생 HTML 요소로부터 document, window까지의 경로 |
bubbles |
현재의 이벤트가 버블링을 일으키는 이벤트인지 여부 |
cancelable |
기본 이벤트의 실행 취소를 할 수 있는지 여부 |
defaultPrevented |
기본 이벤트의 실행이 금지되어 있는지 여부 |
eventPhase |
이벤트 흐름의 단계 1: 포착 CAPTURE_PHASE 2: 타겟 AT_TARGET 3: 버블링 BUBBLING_PHASE |
srcElement |
IE에서 사용되던 속성, target과 동일한 속성 |
키보드 이벤트 관련 속성
| 속성명 | 설명 |
altKey |
ALT 키가 눌러졌는지 여부 |
shiftKey |
SHIFT 키가 눌러졌는지 여부 |
ctrlKey |
CTRL 키가 눌러졌는지 여부 |
metaKey |
메타키(Window Key, Command Key)가 눌러졌는지 여부 |
key |
이벤트에 의해 나타나는 키의 값 (대소문자 구분함) |
code |
이벤트를 발생시킨 키의 코드값 예: a → "KeyA", Shift → "Shift" |
keyCode |
이벤트를 발생시킨 키보드의 고유 키코드 예: a, A 모두 65 (대소문자 구분하지 않음) |
charCode |
keypress 이벤트 발생 시 Unicode 문자 코드 |
마우스 이벤트 관련 속성
| 속성명 | 설명 |
altKey, shiftKey,ctrlKey, metaKey |
키보드 이벤트 속성과 동일 |
button |
이벤트를 발생시킨 마우스 버튼 0: 왼쪽 버튼, 1: 휠, 2: 오른쪽 버튼 |
buttons |
눌러져 있는 마우스 버튼의 값 (조합 가능) 1: 왼쪽, 2: 오른쪽, 4: 휠 |
clientX, clientY |
뷰포트(ViewPort) 영역상의 좌표. 스크롤과 무관 |
layerX, layerY |
HTML 요소 영역상에서의 좌표 (IE 이외 브라우저) |
offsetX, offsetY |
HTML 요소 영역상에서의 좌표 (IE 브라우저) |
이벤트 객체의 주요 메서드
| 속성명 | 설명 |
preventDefault() |
기본 이벤트의 자동 실행을 금지시킴 |
stopPropagation() |
이벤트의 전파를 중단시킴 |
e.target.value = 이벤트가 발생한 요소의 value 속성
3. 기본 이벤트
HTML 문서나 요소에 어떤 기능을 실행하도록 이미 정의되어 있는 이벤트
대표적인 기본 이벤트
<a>: 클릭했을 때 href 특성의 경로로 페이지를 이동- 브라우저 화면에서 마우스 오른쪽 클릭 시 → 컨텍스트 메뉴 출력
<form>:요소 내부의 submit 버튼 클릭 → 서버로 전송<input type=”text”../>에서 키보드 입력 시 → 문자가 텍스트 박스에 나타남
기본 이벤트의 실행을 중지시킬 수 있는 방법 : event.preventDefault()
confrim() 함수 : 사용자에게 확인을 받기 위한 확인창을 띄우는 함수
수식어를 통해서 기본 이벤트를 차단할 수 있음. → @이벤트.prevent == event.preventDefault()
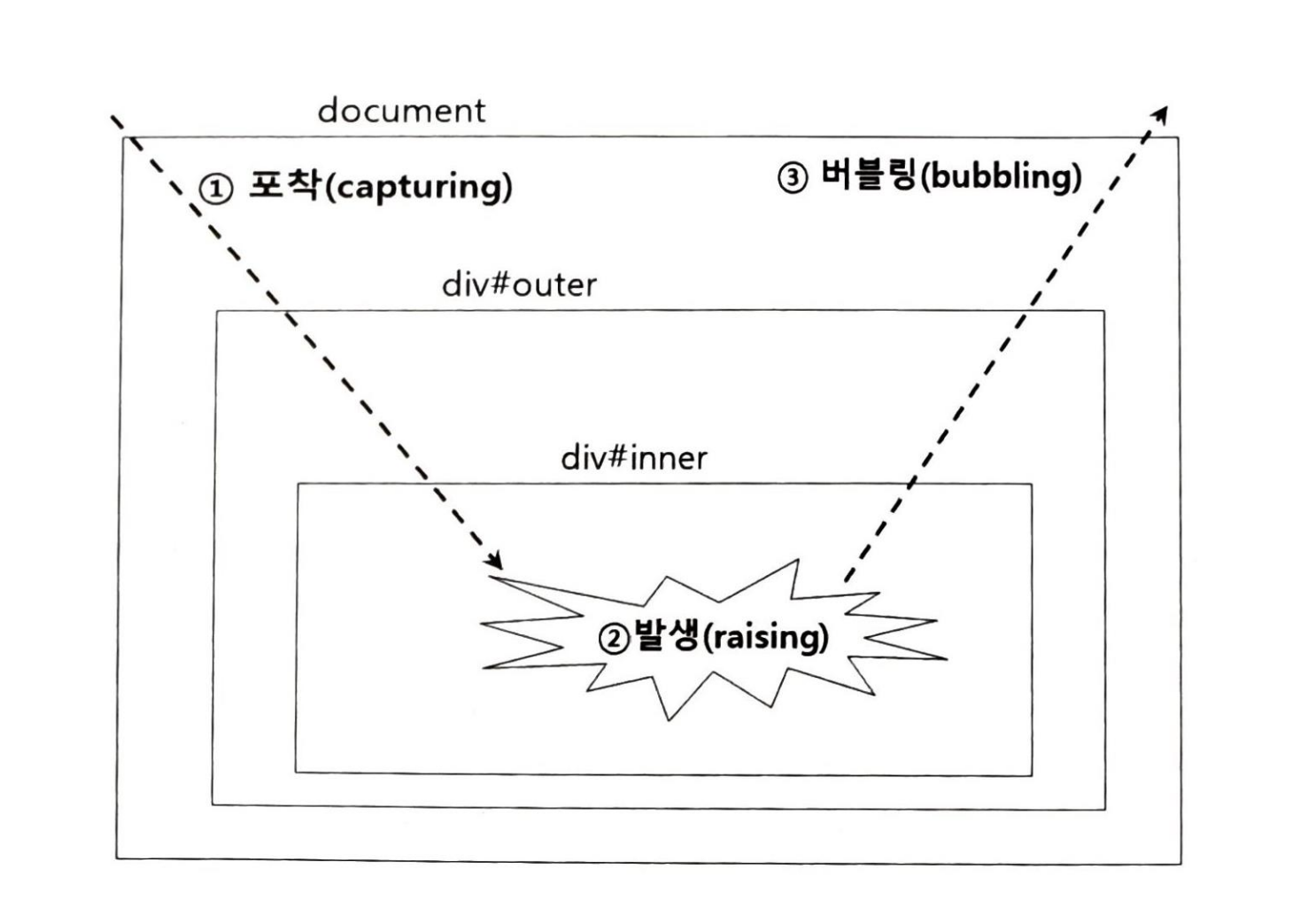
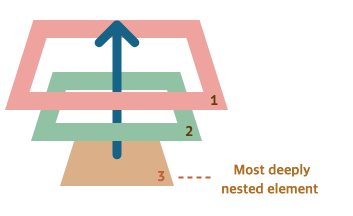
이벤트 전파와 버블링


버블링의 차단 : event.stopPropagation() 호출
이벤트 전파 관련 수식어
.stop: 이벤트 전파를 중단시킴.capture: CAPTURING_PHASE 단계에서만 이벤트가 발생.self: RAISING_PHASE 단계일 때만 이벤트가 발생
4. 이벤트 수식어
once 수식어
한 번만 이벤트를 발생시키고 이벤트 연결을 해제 - 여러 번 클릭해도 한 번만 발생
모든 이벤트에 연결 가능
키코드 관련 수식어
키보드 관련 이벤트를 처리할 때 사용할 수 있음.
키보드의 키를 누를 때 고유의 키코드(keycode) 값을 가질 때만 이벤트를 발생시키는 방법
@keyup, @keydown 이벤트 등에 수식어를 이용
키 관련 수식어
@이벤트.enter=”...”: 엔터를 쳤을 때 이벤트 핸들러 호출@keyup.ctrl.enter=”...”: ctrl + enter 조합@keyup.ctrl.c=”...”: ctrl + c조합
마우스 관련 수식어
마우스 버튼을 눌렀을 때 이벤트 실행
exact 수식어
다른 수식어와 조합해 이벤트를 등록할 때 정확하게 일치하는 조합으로 이벤트가 일어나야 핸들러가 실행되도록 설정
<button @click.exact = "num=num+1"
@click.ctrl.exact = "num=num+10"
@click.ctrl.alt.exact="num=num+100">
위 코드에 exact가 없다면 클릭이 모두 반영됨 → 2번은 11씩 증가, 3번은 111씩 증가
따라서 exact 수식어로 구분을 지어줘야 중복이 되지 않는다.
5. 마무리
우리가 웹에서 누르고 클릭하고 하는 것들은 전부 이벤트 처리가 동반되는 것이다.
그래서 키보드나 마우스 등으로 이벤트를 잘 활용할 수 있으면 엔터키로 확인 버튼 누르기와 같이 연결할 수 있다.
수식어를 잘 알아놓으면 좋을 것 같다. 특히 전파 방지가 정말 중요하다!
이번 글은 여기까지 끝!
'Front-end > Vue.js' 카테고리의 다른 글
| [Vue3] 07_단일 컴포넌트 (2) | 2025.04.19 |
|---|---|
| [Vue3] 06_스타일 적용 (0) | 2025.04.17 |
| [Vue3] 04_Vue 인스턴스 (2) | 2025.04.11 |
| [Vue3] 03_Vue 기초와 Template (2) | 2025.04.02 |
| [Vue3] 02_Vue를 위한 ES6 (1) | 2025.03.31 |