
1. let과 const
var 변수 선언 시 사용 → 호이스팅함.
호이스팅
실행 컨텍스트가 만들어진 후에 var 키워드가 부여된 함수를 미리 생성하는 것
= 변수의 선언을 스코프의 최상단으로 옮기는 행위
var로 생성된 변수들은 함수 단위의 유효 범위(scope)만을 제공
var 대신 let, const를 쓰는 이유
let은 블럭 수준의 유효 범위를 지원함. 블럭 수준 = 중괄호{}
const는 선언될 때 값이 할당되면 값을 변경할 수 없는 상수를 만들 때 사용.
2. 기본 파라미터 vs. 가변 파라미터 차이 이해
기본 파라미터
함수 호출 시 인수를 생략했을 때 가지는 기본값을 지정.
반드시 뒤부분에 지정, 중간에만 지정하는 것은 불가.
function print(message="Hi"){
console.log(message); //
}
print(); // Hi
print("Hello"); // Hello따로 입력값을 추가하지 않는다면 message는 Hi가 출력된다.
가변 파라미터
동적 할당
전달하는 파라미터의 개수를 가변적으로 적용 ... 을 사용해서 지정함.
function func1(...data){
console.log(data);
}
func1(1,2,3,4,5); // [1,2,3,4,5]
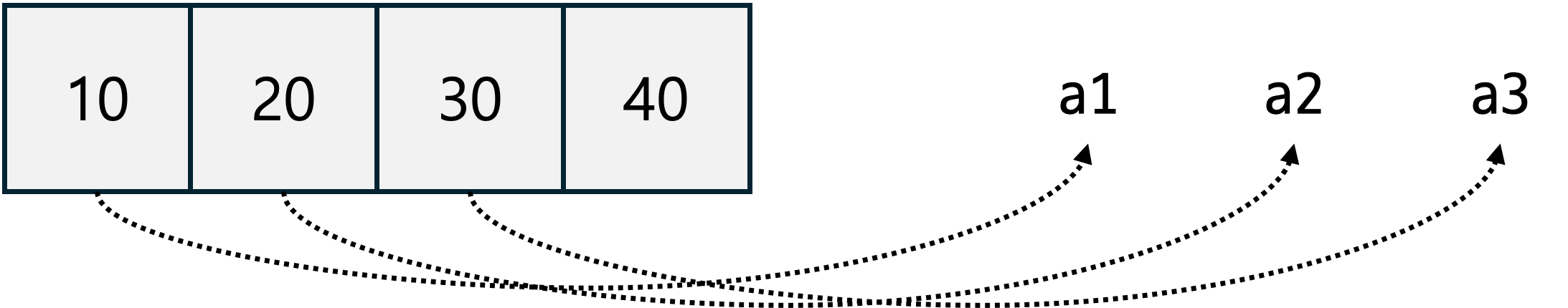
3. 구조분해 할당
배열, 객체의 값들을 추출하여 한번에 여러 변수에 할당할 수 있는 기능을 제공.
let arr = [10, 20, 30, 40];
let [a1, a2, a3] = arr;
console.log(a1, a2, a3);
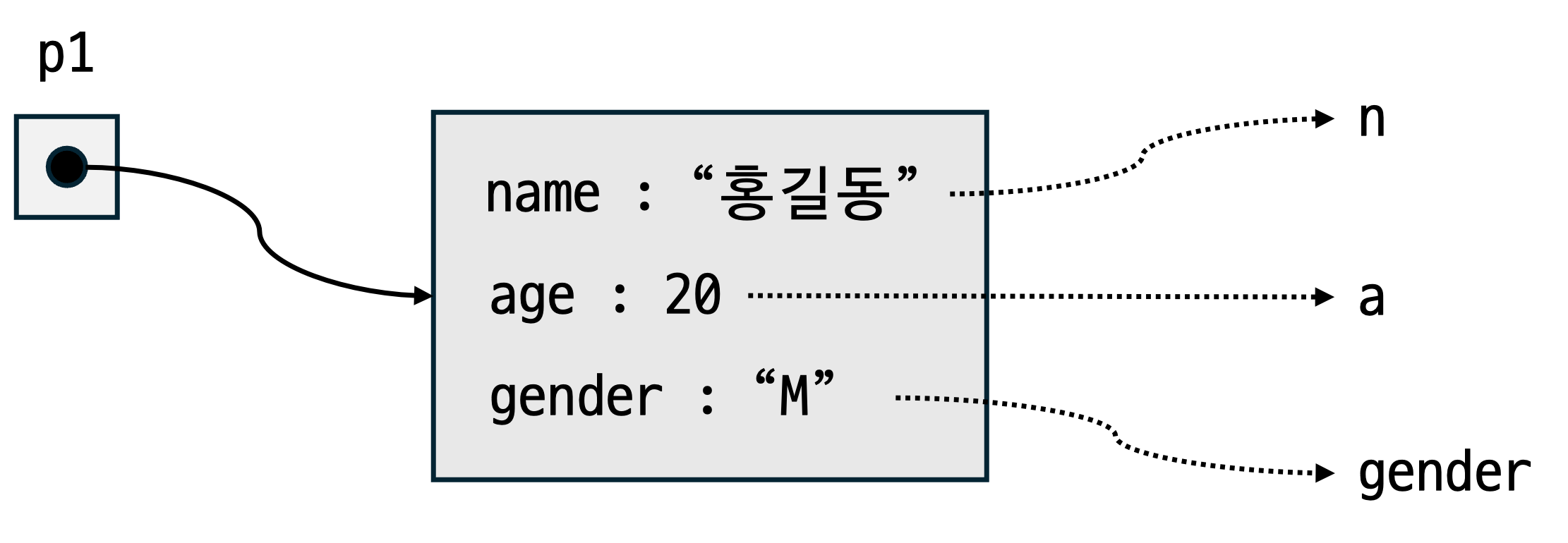
let p1 = { name: '홍길동', age: 20, gender: 'M' };
let { n, a, gender } = p1;
console.log(n, a, gender);

4. 화살표 함수
Arrow Fuction : ()=>{} 을 사용해서 기존은 함수 선언보다 간결화
자바스크립트의 this
화살표 함수에서 this는 함수를 정의하는 영역을 그대로 전달받음. = 함수 자체
전통적인 함수에서 this는 호출중인 메서드를 보유한 객체로 연결. 없으면 전역 객체 = window
자바스크립트 문법 정리본을 참조! (추후 올릴 예정)
5. 새로운 객체 리터럴
function 키워드를 사용하지 않고 객체를 바로 사용한다.
쓰고자하는 함수를 적고 {}가 뒤에 따라옴.
// 전통적인 방식으로 메서드 호출
order: function () {
if (!this.amount) {
this.amount = this.quantity * this.price;
}
console.log('주문금액 : ' + this.amount);
},
// 새로운 객체 리터럴
discount(rate) {
if (rate > 0 && rate < 0.8) {
this.amount = (1 - rate) * this.price * this.quantity;
}
console.log(100 * rate + '% 할인된 금액으로 구매합니다.');
},
6. 템플릿 리터럴
역따옴표(Backquote) ``(백틱)으로 묶여진 문자열에서 ${}을 이용해 동적으로 문자열을 끼워넣어 구성할 수 있다.
개행 문자를 포함하여 여러 줄로 작성 가능하다.
let num = 100;
console.log(`길을 가던중 ${num}원을 주웠다.`);7. 모듈
: 독립성을 가진 재사용 가능한 코드 블록
import, export를 이용해서 모듈을 가져오고 내보낼 수 있음.
module이 모이면 Package, package가 모이면 라이브러리라고 한다.
계산기를 예로 들어보면, 사칙연산 모듈이 모여서 계산기라는 패키지를 만들고 용도에 따라 모아두면 계산기 라이브러리가 된다.
ex) 계산기
- 사칙연산 → 모듈
- 계산기 → 패키지
- 공학용 / 제도용 계산기 → 라이브러리
8. 전개연산자
... 을 사용하여 객체, 배열 내의 값을 분해된 값을 전달 (복제)
let arr1 = [100, 200, 300];
let arr2 = ['hello', ...arr1, 'world'];
console.log(arr1); // [100, 200, 300]
console.log(arr2); // ['hello', 100, 200, 300, 'world']마무리
비동기 처리를 위한 Promise나 proxy 개념에 대해서는 어렵고, 추가적인 정리가 필요할 것 같아서 따로 작성하겠다.
'Front-end > Vue.js' 카테고리의 다른 글
| [Vue3] 06_스타일 적용 (0) | 2025.04.17 |
|---|---|
| [Vue3] 05_이벤트 처리 (0) | 2025.04.13 |
| [Vue3] 04_Vue 인스턴스 (2) | 2025.04.11 |
| [Vue3] 03_Vue 기초와 Template (2) | 2025.04.02 |
| [Vue3] 01_Vue.js (0) | 2025.03.30 |