
이번 단원은 라우팅이다.
라우팅을 이용하면 우리가 하나의 홈페이지에서 여러 페이지로 이동하는 것과 같은 기능을 구현할 수 있다.
1. vue-router란?
최근 개발되는 웹 애플리케이션은 SPA(단일 페이지 애플리케이션) 구조
SPA(단일 페이지 애플리케이션: Single Page Application)
: 하나의 페이지 안에서 데스크톱 애플리케이션과 같은 사용자 경험을 제공
여러 화면을 하나의 페이지 안에서 제공, 화면을 별도로 로딩 X
→ 화면마다 고유의 식별자(URI)를 기반으로 화면을 렌더링해야 함
요청한 URI 경로에 따라 각각 다른 화면이 렌더링
vue-router 라이브러리를 이용
vue-router
vue.js의 공식 라우터 라이브러리
- 중첩된 경로, 뷰를 매핑
- 컴포넌트 기반의 라우팅 구현
- Vue.js의 전환 효과(Transition)를 적용
- 히스토리 모드와 해시 모드 사용
- 쿼리스트링, 파라미터, 와일드 카드를 사용하여 라우팅 구현
라이브러리 설치
npm install vue-router2. vue-router의 기본 사용법
createRouter() 함수를 호출하여 router 객체를 생성
createRouter() 함수를 호출할 때 전달하는 인자 객체
- history 속성 : 라우터가 사용할 라우팅 모드 지정
- routes 속성 : 요청 경로에 따라 어떤 컴포넌트를 렌더링할 지 결정
1) router 객체의 생성
index.js
import { createRouter, createWebHistory } from 'vue-router'
import Home from '@/views/Home.vue' // 지정할 페이지 컴포넌트를 등록
...
const router = createRouter({
history: createRouter(),
routes: [
{ path: '/', components: Home },
{ path: '/about', components: About },
{ path: '/members', components: Members },
]
});2) router 객체의 등록
main.js
import './assets/main.css'
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')3) router 객체의 각 경로별 컴포넌트를 렌더링할 위치를 지정
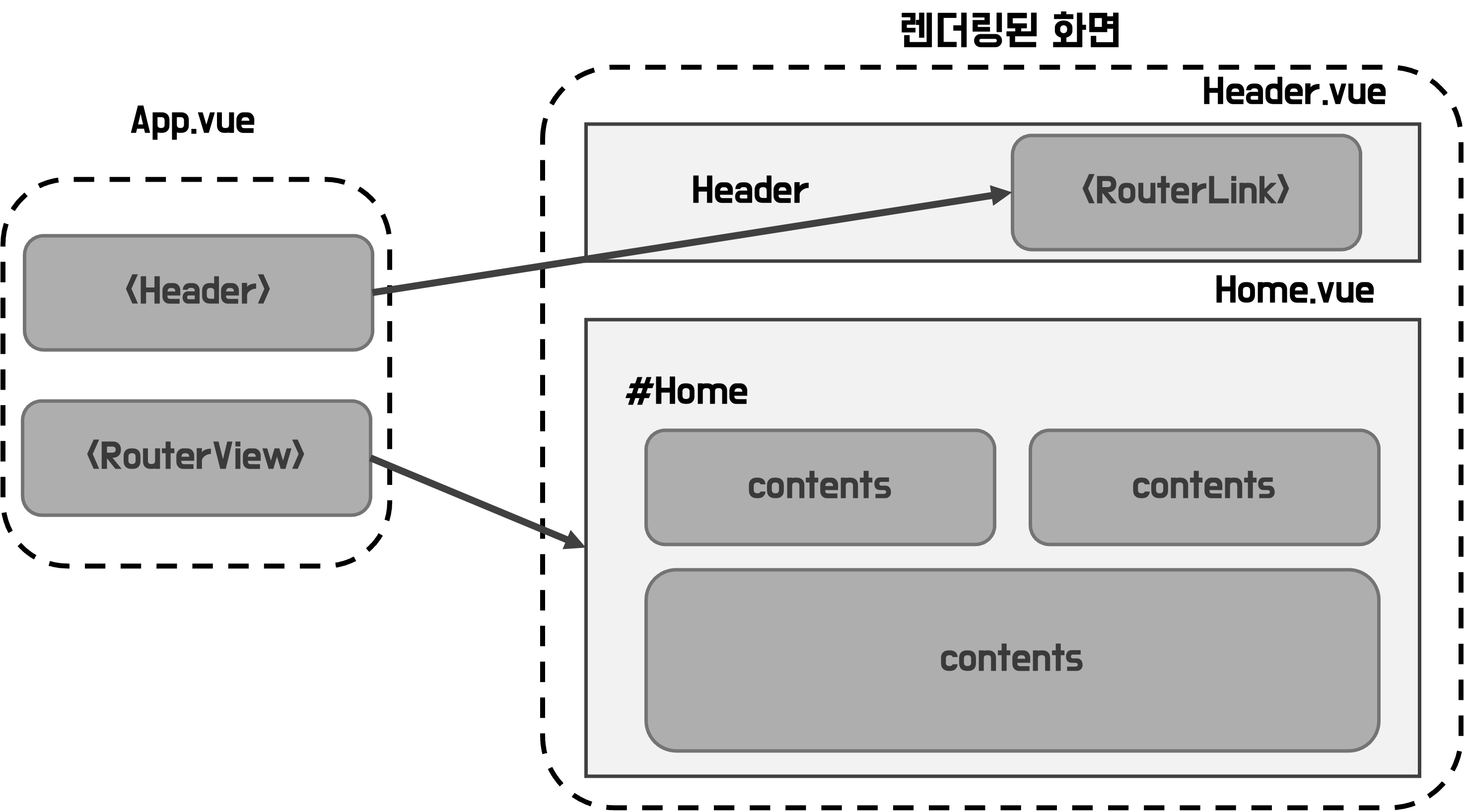
App.vue
<template>
<div class="container">
<!-- 헤더는 바뀌지 않는 부분 -->
<Header />
<!-- router-view를 통해서 컴포넌트가 렌더링됨 -->
<RouterView/>
</div>
</template>Header.vue
헤더나 사이드바와 같이 고정적으로 존재하는 컴포넌트에 화면전환을 할 수 있도록
링크를 생성해준다.
<RouterLink to="/">Home</RouterLink>
<!-- <router-link to="[등록시킬 URI 경로]">[링크 텍스트]</router-link> -->라우팅 기본 개념
- 특정 URL(경로)에 따라 화면에 보여질 컴포넌트를 매핑
- 사용자의 탐색 행위(링크 클릭, 뒤로 가기 등)를 Vue가 제어
| 구성요소 | 설명 |
|---|---|
| routes | 경로(path)와 컴포넌트를 연결한 설정 |
| RouterView | 컴포넌트를 실제로 렌더링하는 자리 |
| RouterLink | a 태그를 대체하는 컴포넌트. 화면 전환 |
| createRouter() | 라우터 객체 생성 함수 |
| createWebHistory() | 브라우저 URL 히스토리와 연결됨 |

3. router 객체와 currentRoute 객체
this.$router
- src/router/index.js에서 작성한 router 객체
- 전체 라우터 정보 파악
push(),replace(),go()등의 메서드 이용가능
Router 관련 정보 접근
| 구분 | Options API | Composition API |
|---|---|---|
| 라우터 객체 | this.$router | const router = useRouter() |
| 매칭된 라우트 (currentRoute) |
this.$route -또는- this.$router.currentRoute |
const currentRoute = useRoute() |
currentRoute 객체의 주요 속성
| 구분 | 설명 |
|---|---|
| fullpath | 전체 요청 경로, 쿼리문자열까지 포함(ex. /about?a=1&b=2) |
| matched | vue-router 객체의 routes 배열의 라우트 중 매칭된 라우트 |
| params | URI 경로에 동적으로 전달된 파라미터 정보 |
| path | 요청 URI 경로 |
| query | 쿼리 문자열 정보 ?a=1&b=2로 요청되었다면 this.$route.query는 {a:1, b:2}와 같은 객체임 |
| redirectedFrom | 다른 경로에서 리디렉트 된 경우 리디렉트 시킨 URI 경로 정보를 포함 |
4. 동적 라우트(Dynamic Route)
일정한 패턴의 URI 경로를 하나의 라우트에 연결하는 방법
URI 경로의 일부에 실행에 필요한 파라미터 값을 포함하여 컴포넌트에서 이용
정적 라우트
- 고정된 경로 (예:
/about,/members)
동적 라우트
- 경로 내에 변수 포함 (예:
/members/:id) - URL에서 특정 값을 추출 가능 → 사용자 상세 페이지 등에 활용
✏️ 동적 라우트 예제
Vue SFC Playground
play.vuejs.org
router-link 사용 시
두 가지 방법을 사용할 수 있음.
5. 중첩 라우트(Nested Route)
동적 라우트 : /members/1 로 요청했을 때 화면을 완전히 전환
화면 전환없이 화면을 중첩시켜서 보아야 하는 경우 → 중첩 라우트(Nested Route)
팝업 화면 구성 시 주로 사용
중첩하고자 하는 컴포넌트 안에 와를 사용
- 부모 컴포넌트 안에 자식 라우트가 포함된 구조 (/videos/:id)
- 중첩을 통해 구현
6. 명명된 라우트와 명명된 뷰
명명된 라우트(Named Route)
라우트 정보에 이름을 부여하는 방법을 제공
URI 경로가 아닌 이름을 이용해 경로를 전환
const routes = [
{
path: '/user/:username',
name: 'profile', // 이름을 부여
component: User
}
]위에 설명했듯이 name을 통해 router-link를 사용할 수 있음
router-link는 객체를 바인딩 → 반드시 v-bind를 이용해서 바인딩
name과 함께 query, params 객체를 전달할 수 있음
| URI 패턴 | <router-link>의 예 |
|---|---|
| /members/:id | ex) /members/1 |
| /members?a=1&b=2 | <router-link :to="{ name: 'members’, query:{a:1, b:2}}”> |
명명된 뷰(Named View)
를 중첩시키지 않고 한꺼번에 화면에 나타내야 하는 경우
이름이 지정되지 않은 뷰 = 기본 뷰(default view)
분량이 너무 많아서 정리하다가 1부, 2부를 나누기로 했다.
라우팅 자체는 쉬웠던 것 같은데 정리하는데 개념, 이론이 말로 풀어서 되어있으니 어렵다..
다음 내용은 내비게이션 가드, 히스토리인데 진자 뒤로 갈 수록 뭔 말인지 모르겠다..
아무튼 열심히 정리해보도록 하겠습니다.
'Front-end > Vue.js' 카테고리의 다른 글
| [Vue3] 09_Composition API (0) | 2025.04.20 |
|---|---|
| [Vue3] 08_컴포넌트 심화 (2) | 2025.04.19 |
| [Vue3] 07_단일 컴포넌트 (2) | 2025.04.19 |
| [Vue3] 06_스타일 적용 (0) | 2025.04.17 |
| [Vue3] 05_이벤트 처리 (0) | 2025.04.13 |